2023-02-25
CRA 프로젝트 craco로 styled-components debugger 설정하기
#snippet
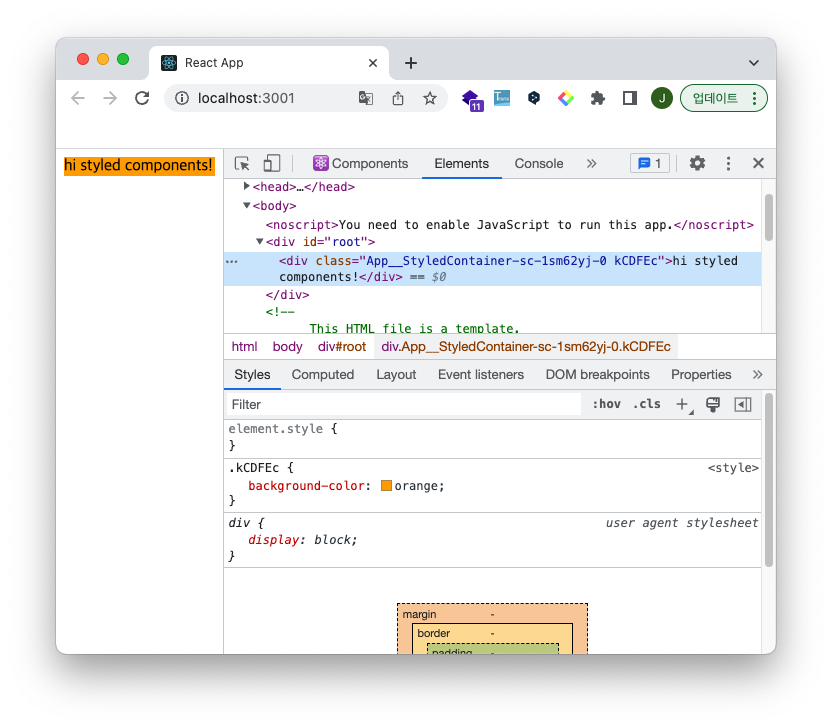
 App__StyledContainer-<hash key>: App.tsx 파일에서 style-components로 만든 StyledContainer의 className
App__StyledContainer-<hash key>: App.tsx 파일에서 style-components로 만든 StyledContainer의 className
1. craco 설치
npm
npm i @craco/craco yarn
yarn add @craco/craco2. styled-components & plugin 설치
npm
npm install --save styled-components
npm install --save-dev @types/styled-components
npm install --save-dev babel-plugin-styled-componentsyarn
yarn add styled-components
yarn add -D @types/styled-components
yarn add -D babel-plugin-styled-components
3. craco.config.ts 파일 생성
module.exports = {
webpack: {
configure: {
entry: './src',
},
},
babel: {
"plugins": [
[
"babel-plugin-styled-components",
{
"fileName": true,
"displayName": true,
}
]
]
}
};
4. pakage.json script 수정
"scripts": {
...
"start": "react-scripts start" // delete
"start": "craco start", // use
},
...